在使用 Nightwatch 做自动化测试的时候,会遇到这样一种情况:
创建一个 query, 等待这个query的状态从 Wait 变成 Running 最后到 Available 时再执行操作。
Nightwatch 并没有提供这样的方法,可以通过下面的方式解决。
'Wait for text': function waitForText(client) { |
在使用 Nightwatch 做自动化测试的时候,会遇到这样一种情况:
创建一个 query, 等待这个query的状态从 Wait 变成 Running 最后到 Available 时再执行操作。
Nightwatch 并没有提供这样的方法,可以通过下面的方式解决。
'Wait for text': function waitForText(client) { |
验证元素的值信息
andesFormSection |
验证元素是否可用
andesFormSection |
等待元素可用
andesFormSection |
等待元素呈现
andesFormSection |
验证登录 cookies 和清除 access_token。测试用例设计如下
登录系统时,不选择记住我按钮,验证 cookies
client.getCookies(function cb(result) { |
登录系统时,选择记住我按钮,验证 cookies
client.getCookies(function cb(result) { |
登录系统时,不选择记住我按钮,删除 cookies
let accesstoken; |
登录系统时,选择记住我按钮,删除 cookies
let accesstoken; |
事先在手动测试的时候打开 chrome 浏览器,然后按 F12,登录时查看 Network。
以成功百度登录时为例,可以看到 Headers 里的参数,我们可以通过验证这些参数来确定登录成功了。
这样我们就可以这些参数来实现对 cookie,token 等等参数进行自动化测试的验证。
Hexo 默认主题代码高亮是黑色的,如果想换个风格?具体操作如下:
# 修改 highlight.styl 文件,路径 |
修改默认代码主题 Tomorrow Night Eighties
highlight-background = #2d2d2d |
为主题 Tomorrow
highlight-background = #ffffff |
更多详情请参考 tomorrow-theme 修改。
自动化测试中,有一个验证点,当测试通过时,后面的测试脚本继续执行;
当出现异常时,你希望标记出来这个错误,但不影响后面的测试脚本执行,在 Nightwatch 中如何做?
下面的一段代码验证 home 页面的 body 是否显示。这里如果显示则将验证点置为 false,如下:
home.waitForElementVisible('@body', 3000, true, function(result) { |
注意:这里如果用 assert,程序就会中断执行。
// 中断执行 |
验证元素的值信息
andesFormSection |
验证元素是否可用
andesFormSection |
等待元素可用
andesFormSection |
等待元素呈现
andesFormSection |
用 Nightwatch 去判断一个 element 是否存在,如果存在执行如下操作,如果不存在做另外的操作。
这个在 Java 编写的自动化测试用例中可以用 try catch 可以解决,Nightwatch 试过不行。
另外看到 stackoverflow 上有通过判断 (result.status != -1),没有解决我的问题。
最后这样解决的,请看下面 tutorial.js
const tutorialCommands = { |
注意:这里的元素不能通过 section 的方式引用,例如这样,怀疑这是 Nightwatch 的 bug。
tutorialSection.api.element('css selector', '@closeBtn', function(result) { |
安装 hexo-generator-feed 插件
npm install hexo-generator-feed --save |
如果国内 npm 安装不成功,可以先安装 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org |
然后再
cnpm install hexo-generator-feed --save |
在 _config.yml 中配置这个插件
feed: |
如果想在 Hexo 文章中插入图片怎么做?
网络上很容易搜到 Markdown 的语法是 
前面 Alt text 是指在图片下面命名,后面是图片的地址。那么如何配置?
经过几番尝试得知:在你的 hexo 项目根目录下面 source 创建一个 images 文件夹,
把你以后用的到图片都放在这个目录下面就 OK 了。
 |
在做 Nightwatch 自动化测试中,出现需要比较颜色的时候如何来做?
基本的思路是首先需要取到这个 element 的颜色值,然后跟预期的颜色进行对比。
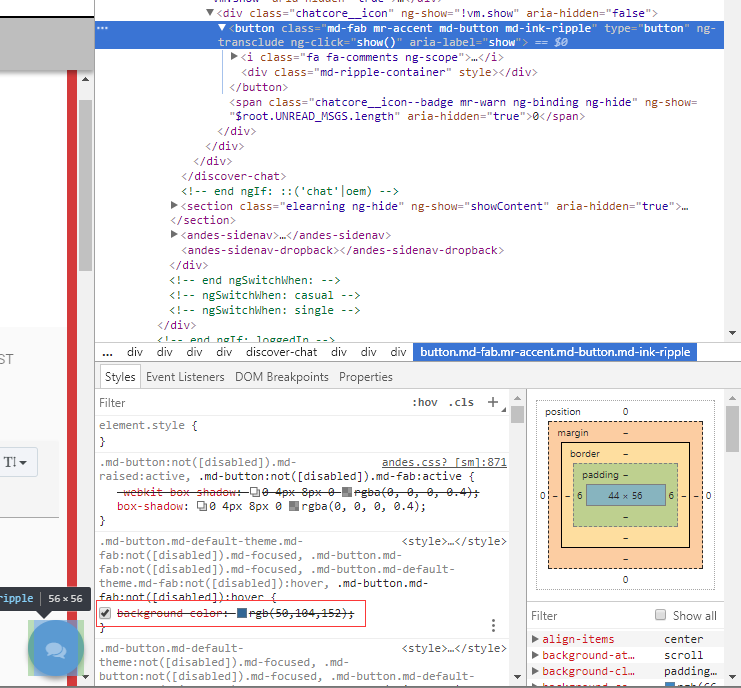
比如我要取下面这个会话窗口的颜色,选中这个图标,按 F12,查看这个图标的属性。发现Angular中的颜色属性不是 Elements 下,是在 Styles 下面,如何取到这个颜色值?

这里会用到 getCssProperty 这个方法,具体如何使用,请看如下代码:
getChatColor: function(cb) { |
将上面的 getChatColor command 代码放到一个叫 chat.js 的 page 下面,然后在测试用例中这样调用这个 command
'Test get color': function (client) { |
截图中看到的 background color 是 rgb(50, 104, 152), 但是 getChatColor 返回指是rgba,rgb 和 rgba 之间需要转化一下,a 表示透明度,取值0~1之间。